画像認証付きのフォームを作れるJoomlaエクステンション「ChronoForms」を試す
infoScoop OpenSource Club Japan(IOCJ)というinfoScoop OpenSourceのユーザコミュニティを設立しました。
というわけで、infoScoop.orgにIOCJの入会申し込みフォームを作らねばなりません。
アプリを作るのもそんなに難しくないですが、キャプチャ(画像認証)つけたり確認メールを送ったり割とちょっと面倒なので、Joomlaのエクステンションでやってみることにしました。
Non-CommercialなFormsからCAPTHAというキーワードで検索したら、大量に出てきます。この中からいくつか試してみました。
- BreezingForms (Old Version):高機能すぎてよくわからん。
- JForms:簡単そうでいいんだが、なぜかフォーム作成ツールが動かない。
- ArtForms:最近更新がないのでやめてみた。
と試した中で、ChronoFormsがよさそうだったので、ChronoFormsを使ってみることにしました。
インストール
Downloads - ChronoForms J1.5 FilesからComponentをダウンロードして、インストールします。
Plugin-Mambot、Modulesは必要に応じてインストールしてください。Plugin-Mambotを入れると記事の中にフォームを埋め込めます。Modulesを入れるとフォームをJoomlaのモジュールにすることができます。たぶん。
フォームを作成
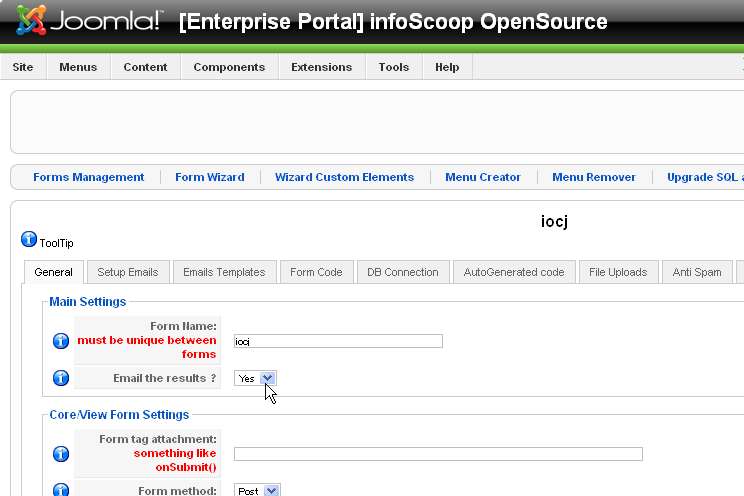
[Component]>[ChronoForms]>[Form Wizard]をクリックし、フォーム作成画面を開きます。

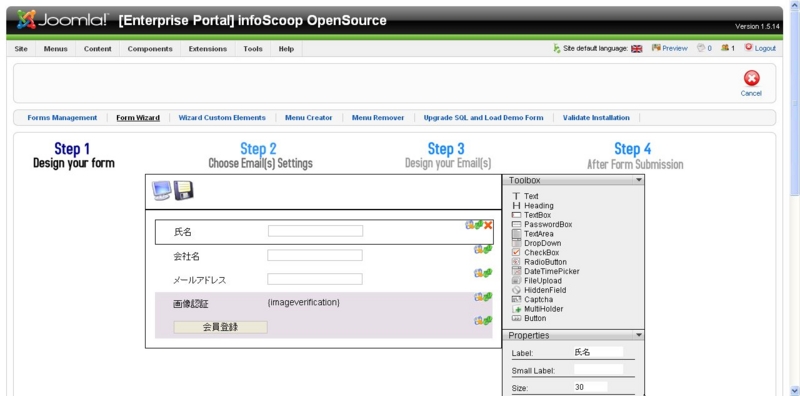
右のToolBoxからフォーム部品をドラッグ&ドロップしてフォームを作成します。
部品を選択した状態で右下のPropertiesからバリデーションの設定をすることもできます。
画像認証(キャプチャ)もあるので、追加しましょう。サブミットボタンも必ず追加しておきます。
なお、HTMLを直接編集することもできます。その場合はこのForm Wizardは使いません。
メールの設定
フォームに入力した後にメールを送りたいものです。そのための設定をしましょう。
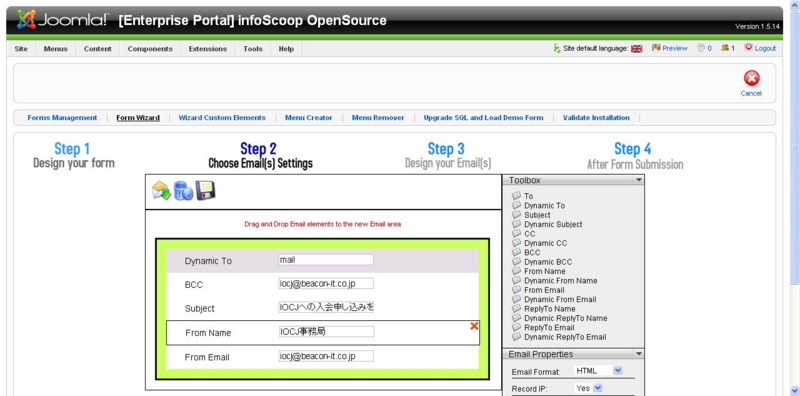
Form WizardのStep 2 「Choose Email(s) Settings」をクリックします。

まず、「New Email」アイコンをクリックしてメール設定エリアを作成します。その後はToolBoxから宛先(To)、件名(Subject)など必要な項目をドラッグします。
Dynamicとついている項目は、フォームに入力された値を使うことができます。
例えば、ここでは「Dynamic To」を使ってmailテキストボックスに入力されたメールアドレスを宛先にしています。
最低限以下の項目は設定する必要があります。必要な項目が追加されると、メール設定エリアの背景が赤から緑に変わります。
- (Dynamic) To
- (Dynamic) Subject
- (Dynamic) From Name
- (Dynamic) From Email
次に送信されるメールの本文を設定します。
Step 3 「Designe Your Email(s)」でメールの本文を設定できますが、空にしておけばフォーム入力内容がそのままメールで送られます。
必要に応じて変更します。
入力完了画面を作成する
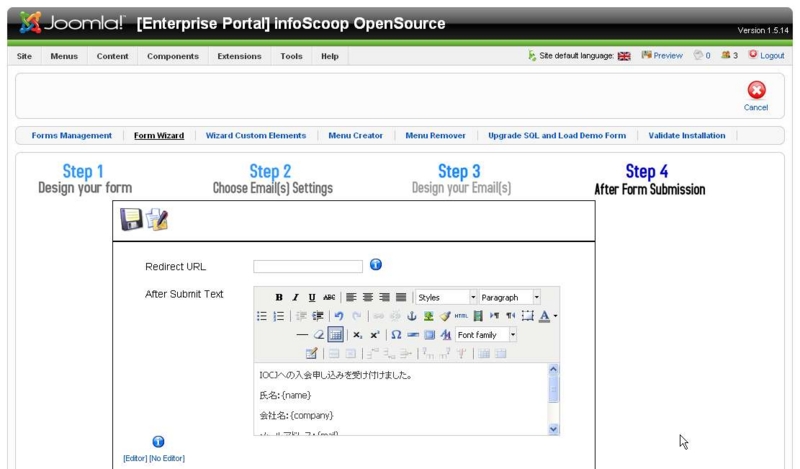
Step 4 「After Form Submission」に行き、入力完了後に表示される画面を作成します。

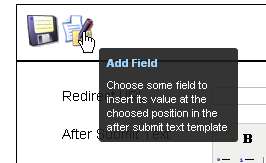
左上の「Add Field」アイコンをクリックするとフォームに入力された値を完了画面に埋め込むことができます。

画像認証を有効にする
フォームには画像認証フォームを配置しましたが、デフォルトは無効になっていて使えません。

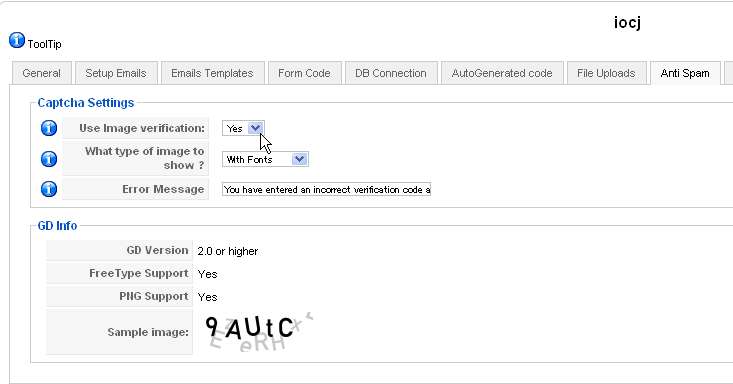
「Use Image verification:」をYesにして画像認証を有効にします。
また、これは好みですが、「What type of image to show ?」を「With Fonts」にした方が画像の見た目がいいです。
テストしてみる
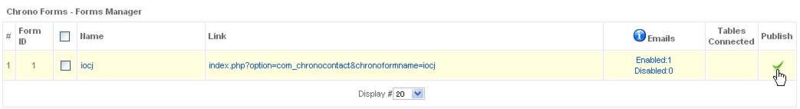
作成したフォームをPublish(公開)にします。この時点では、URLがばれなければアクセスできません。

フォーム一覧のLinkカラムのURLをクリックすると、別ウィンドウにフォームが表示されます。

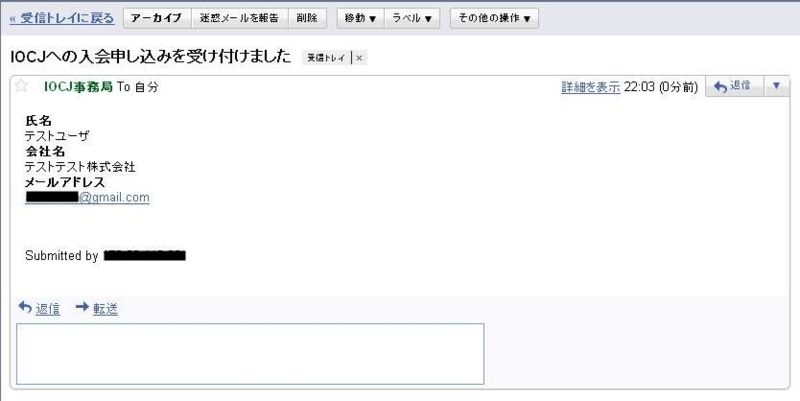
入力して「会員登録」をクリックします。

登録が完了しました。ちゃんとメールも届いています。

メニューに追加する
作成したフォームをメニューに追加します。
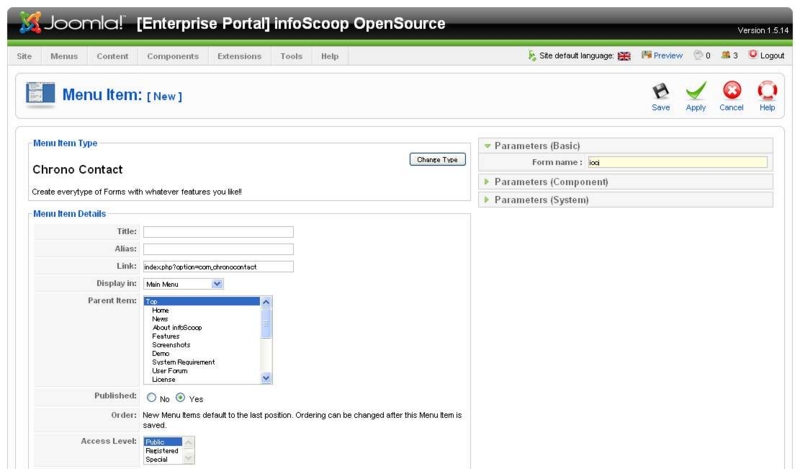
これはJoomla使いなら簡単で、メニューでタイプ「Chrono Forms」を選んで追加します。
「Form name」に作成したフォームの名前を入力します。

まとめ
ChronoFormsによるフォーム作成はかなり便利です。バリデーションも画像認証もメール送信も簡単にできます。
今回の設定ではメールが送られるだけなので、次回は入力されたデータをデータベースに保存する方法をご紹介したいと思います。